Tuesday, April 28, 2020
M16C: CONTOH PENGGUNAAN PRINSIP ASAS REKA BENTUK LAMAN WEB
Prinsip asas reka bentuk yang tedapat dalam dalam laman web Facebook di atas
1. Persekitaran laman web yang dibina.
Rasional - boleh menggunakan pelbagai jenis pelayar
2. Penekanan Maklumat dalam Web
Rasional - Pengunaan fungsi bold
3. Perbezaan elemen dalam web
Rasional - Penggunaan label pada pautan yang berbeza
4. Typography -
Rasional - penggunaan teks dan grafik yang saling melengkapi
5. Warna dan grafik
Rasional - Penggunaan warna biru mampu menonjolkan identiti laman web
6. Navigasi
Rasional - Pengguna tahu di muka surat mana pengguna berada
7. Keseimbangan visual
Rasional - Paparan visual sesuaiuntuk sasaran pengguna - remaja dan dewasa
Thursday, April 23, 2020
M16B: JENIS PERSEKITARAN WEB YANG DIBINA
Sebelum sesuatu laman web dibina, kita harus memahami persekitaran laman web tersebut.
Persekitaran laman web ini merangkumi beberapa faktor teknikal seperti yang berikut
Terdapat beberapa jenis pelayar yang boleh digunakan bagi memaparkan laman web, contohnya Internet Explorer, Google Chrome dan Firefox seperti yang ditunjukkan dalam Rajah 3.3.3.
Objektif: Mengenal pasti prinsip-prinsip asas reka bentuk laman web yang diimplementasikan dalam laman web media sosial.
Anda dikehendaki melayari laman web media sosial berikut:
Berdasarkan pemerhatian anda, senaraikan prinsip asas reka bentuk laman web yang digunakan dalam setiap laman web tersebut
Persekitaran laman web ini merangkumi beberapa faktor teknikal seperti yang berikut
- Kesesuaian penggunaan pelbagai jenis pelayar
- Kelajuan capaian Internet
- Keperluan perisian sokongan untuk paparan
- Kepelbagaian sistem komputer dan peranti mudah alih yang digunakan oleh pengguna
- Kepelbagaian saiz paparan monitor yang digunakan
Terdapat beberapa jenis pelayar yang boleh digunakan bagi memaparkan laman web, contohnya Internet Explorer, Google Chrome dan Firefox seperti yang ditunjukkan dalam Rajah 3.3.3.
Setiap pelayar biasanya mempunyai beberapa versi yang boleh digunakan untuk memaparkan laman web. Oleh sebab itu, pereka web sewajarnya mempertimbangkan jenis dan versi pelayar yang boleh digunakan untuk memaparkan laman web yang dibina dan seharusnya tidak tertumpu pada satu jenis atau satu versi sahaja.
Selain kepelbagaian jenis pelayar, kepelbagaian kaedah capaian Internet yang digunakan bagi setiap pengguna seperti kelajuan capaian juga harus diambil kira.
Sebagai contoh, sekiranya laman web dibina untuk tujuan hiburan seperti permainan dalam talian, permainan ini mungkin memerlukan capaian yang lebih laju berbanding dengan laman web yang dibina untuk sumber maklumat seperti berita.
Kadangkala sesetengah laman web memerlukan perisian sokongan khas untuk menyokong paparan seperti animasi, audio atau video. Pereka web perlu peka tentang pemilihan jenis perisian sokongan, misalnya memilih perisian yang diketahui umum dan digunakan secara meluas.
Contohnya, bagi animasi, perisian sokongan yang biasa digunakan adalah seperti Flash. Kepelbagaian saiz skrin seperti yang ditunjukkan dalam Rajah 3.3.4 juga tidak boleh dipandang remeh. Hal ini dikatakan demikian kerana saiz paparan skrin akan memberikan impak secara terus pada kualiti paparan web berdasarkan saiz resolusi yang digunakan.
Bagi skrin berjenis LCD (liquid crystal display ), saiz resolusi diukur berdasarkan saiz skrin paparan. Contohnya, skrin monitor bersaiz 19 inci biasanya mempunyai saiz resolusi 1440 × 900 manakala skrin bersaiz 22 inci mempunyai saiz resolusi 1680 × 1050.
Semakin tinggi bilangan resolusi, bermakna semakin tinggi bilangan piksel dan semakin jelas dan cantik kualiti paparan.
Oleh itu, pereka web harus memastikan laman web yang dipaparkan perlu fleksibel selari dengan kepelbagaian saiz skrin yang tersedia untuk digunakan oleh pengguna.
Latihan:
Semakin tinggi bilangan resolusi, bermakna semakin tinggi bilangan piksel dan semakin jelas dan cantik kualiti paparan.
Oleh itu, pereka web harus memastikan laman web yang dipaparkan perlu fleksibel selari dengan kepelbagaian saiz skrin yang tersedia untuk digunakan oleh pengguna.
Latihan:
Objektif: Mengenal pasti prinsip-prinsip asas reka bentuk laman web yang diimplementasikan dalam laman web media sosial.
Anda dikehendaki melayari laman web media sosial berikut:
- www.facebook.com
- www.instagram.com
Berdasarkan pemerhatian anda, senaraikan prinsip asas reka bentuk laman web yang digunakan dalam setiap laman web tersebut
Monday, April 13, 2020
M15: PEMALAR, PEMBOLEHUBAH DAN JENIS DATA DALAM BAHASA PENSKRIPAN KLIEN
Seperti yang telah dipelajari sebelum ini, aturcara penskripan klien boleh ditulis menggunakan JavaScript.
Atur cara JavaScript klien boleh ditulis dan dibenam (embed) dalam dokumen HTML dan diinterpretasikan oleh pelayar (browser).
Dalam topik ini, murid akan menggunakan pemalar, pemboleh ubah dan jenis data yang berlainan dalam atur cara bubble sort, selection sort, binary search, mendapatkan nilai maksimum, minimum, purata dan nilai count. Begitu juga aturcara dalam pengumpukan nilai dalam queue.
Pembolehubah
Pemboleh ubah ialah ruang ingatan yang digunakan untuk menyimpan nilai sementara sewaktu atur cara diproses. Nilainya boleh berubah-ubah mengikut penggunaan pemboleh ubah atau arahan kepada pemboleh ubah. Setiap pemboleh ubah akan diberi nama mengikut nilai yang disimpan. Nama yang diberi kepada pemboleh ubah dikenali sebagai pengecam.
Contoh:
• Nilai gaji pekerja - Nama pembolehubah yang boleh diberi ialah gajiPekerja.
• Nama pelajar. Nama pembolehubah yang boleh diberi ialah namaPelajar.
Pemalar
Pemalar merupakan ruang ingatan yang digunakan untuk menyimpan nilai sementara sewaktu atur cara diproses. Pemalar sama seperti pemboleh ubah tetapi nilainya tidak boleh berubah-ubah. Nilai tidak boleh berubah kerana nilai yang ditentukan itu merupakan suatu nilai yang telah ditetapkan dalam atur cara.
Contoh nilai pemalar:
• Nilai pi (π), iaitu bernilai3.142 (ditulis dalam bentuk tiga titik perpuluhan).
• Bilangan hari dalam seminggu, iaitu tujuh hari.
Const ialah kata kunci yang digunakan dalam JavaScript untuk merujuk pemalar.
Jenis Data
Jenis data merupakan jenis nilai atau pelbagai set data yang digunakan dalam atur cara. Jadual 3.1.2 menunjukkan jenis data asas dalam JavaScript.
Murid boleh melakukan proses-proses seperti mengisih (kaedah bubble sort atau selection sort), mencari nilai tertentu (kaedah binary search), mencari nilai maksimum (max), mencari nilai minimum (min), mengira nilai purata (mean) dan mengira bilangan nilai (count) kepada pelbagai jenis nilai atau data yang telah diterangkan sebelum ini.
Latihan:
Uji pengetahuan anda dengan menjawab soalan quizizz di bawah
https://quizizz.com/admin/quiz/5b820d7ea31606001930d4ab/skt5-bab-3-b-pembolehubah-pemalar-jenis-data-skawalan
Wednesday, April 8, 2020
M14: MENDAPATKAN NILAI MAKSIMUM, NILAI MINIMUM, MEAN, COUNT DAN QUEUE
Mendapatkan Nilai Maksimum
Nilai maksimum merujuk nilai terbesar dalam suatu senarai nilai.
Proses mencari nilai maksimum dapat dilaksanakan seperti yang ditunjukkan pada rajah di bawah
Mendapatkan Nilai Minimum
Nilai minimum merujuk nilai terkecil dalam suatu senarai nilai. Proses mencari nilai minimum dapat dilaksanakan seperti ditunjukkan pada rajah di bawah
Nilai maksimum merujuk nilai terbesar dalam suatu senarai nilai.
Proses mencari nilai maksimum dapat dilaksanakan seperti yang ditunjukkan pada rajah di bawah
Mendapatkan Nilai Minimum
Nilai minimum merujuk nilai terkecil dalam suatu senarai nilai. Proses mencari nilai minimum dapat dilaksanakan seperti ditunjukkan pada rajah di bawah
Mendapatkan Nilai Mean
Mean merujuk purata nilai dalam suatu senarai nilai. Untuk mendapatkan purata, yang berikut ialah langkah-langkah yang perlu dilaksanakan:
Mendapatkan Nilai Count
Count mengira bilangan nilai yang terdapat dalam suatu senarai. Untuk mengira dan mendapatkan nilai count, yang berikut ialah langkah-langkah yang perlu dilaksanakan
Pengumpukan nilai dalam struktur giliran (Queue)
Giliran (Queue) merupakan struktur data linear, iaitu pengumpukan nilai dalam ruang ingatan secara teratur. Queue boleh membuang nilai lama, iaitu nilai yang terawal dimasukkan. Kaedah ini dipanggil FIFO (first-in, first-out ).
Untuk memahami konsep queue ini, cuba murid bayangkan sistem angka giliran di kaunter bank. Pelanggan akan dipanggil dan dilayan mengikut turutan nombor tiket yang diambil.
Operasi queue
Terdapat dua operasi penting dalam queue, iaitu:
1. Enqueue – Memasukkan data ke dalam queue
2. Dequeue – Membuang data lama dalam queue
Latihan:
Jawab soalan quizizz yang pertama dalam modul quizizz di bawah:
(bertajuk Bab 3: a) Bahasa Penskripan Klien)
Sila klik
sila jawab menggunakan mod Solo Practice - Practice - Play
M14: CARIAN PERDUAAN (BINARY SEARCH)
Carian perduaan (Binary search)
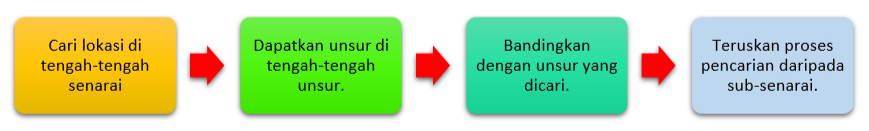
Carian perduaan (Binary search) sesuai digunakan apabila melibatkan bilangan data yang banyak dan telah diisih. Pada asasnya, proses carian perduaan adalah seperti dalam rajah di bawah
Terdapat tiga proses perbandingan yang boleh dilaksanakan, iaitu:
Tonton video di bawah untuk memahami proses carian perduaan
https://www.youtube.com/watch?v=jhO8M28Cefs
Subscribe to:
Comments (Atom)
M18: NOTA PdPR 28 Mei 2021 (KHAMIS): BAHASA PENSKRIPAN PELAYAN
3.2.1 Pembangunan Laman Web dengan Menggunakan Bahasa Penskripan Pelayan (MS 224) Keperluan Laman Web Antara Pengguna dengan Sistem Dala...

-
3.3.1 Prinsip Reka Bentuk Laman Web (MS 274) Prinsip merujuk asas yang menjadi dasar kepada perkembangan atau pembinaan sesuatu benda. ...
-
Semasa membangunkan atur cara penskripan klien, murid boleh melaksanakan proses pengisihan pencarian mencari nilai maksimum minimum ...
-
Sila klik untuk latihan tersebut