Tuesday, December 8, 2020
SENARAI LINK BAHAN ULANGKAJI DI INTERNET
Saturday, December 5, 2020
M47: LATIHAN PdPR 07/12/2020 QUIZIZZ ULANGKAJI SAINS KOMPUTER SPM 2020
ARAHAN QUIZIZZ ULANGKAJI SAINS KOMPUTER SPM 2020
1. 1. Mesti dijawab oleh semua
pelajar pada bila-bila masa sebelum tarikh akhir.
2. 2. Mengandungi 70 soalan
3. 3. Pelajar hanya dibenarkan
menjawab sekali sahaja
4. 4. Penting: Sila gunakan nama
sebenar dan bukan nama samaran
5. 5. Markah tidak perlu dihantar
kepada guru kerana guru akan menyemaknya di dalam akaun guru.
6. 6. Mesti dijawab
selewat-lewatnya jam 12.00 tengah malam hari Selasa 8 Disember
7. 7. Pelajar boleh merujuk buku
teks, internet atau apa-apa rujukan
8. 8. Objektif kuiz ini adalah
untuk mengenalpasti tahap penguasaan pelajar berkaitan fakta untuk
soalan-soalan bahagian A.
9. 9. Setiap jawapan pelajar akan
dicetak dan difailkan untuk rujukan semula
10. Untuk menjawab sila klik link https://quizizz.com/join?gc=50273060
Tuesday, December 1, 2020
M46: LATIHAN PdPR 30/11/2020 QUIZIZZ BAB 1 T5: SUBTOPIK 1.23-1.25
ARAHAN QUIZIZZ LATIHAN BAB 1 (SUB-TOPIK 1.23-1.25)
1. 1. Mesti dijawab oleh semua pelajar pada bila-bila masa sebelum tarikh akhir
2. Mengandungi 25 soalan
3. 3. Pelajar hanya dibenarkan
menjawab sekali sahaja
4. 4. Penting: Sila gunakan nama
sebenar dan bukan nama samaran
5. 5. Markah tidak perlu dihantar
kepada guru kerana guru akan menyemaknya di dalam akaun guru.
6. 6. Mesti dijawab
selewat-lewatnya jam 12.00 tengah malam hari Isnin 8 Disember
7. 7. Pelajar boleh merujuk buku
teks, internet atau apa-apa rujukan
8. 8. Objektif kuiz ini adalah
untuk mengenalpasti tahap penguasaan pelajar berkaitan fakta untuk
soalan-soalan bahagian A.
9. 9.Setiap jawapan pelajar akan
dicetak dan difailkan untuk rujukan semula
1110. Untuk menjaawab sila klik link https://quizizz.com/join?gc=12343076
Monday, June 8, 2020
M28: BAB 1. 1.3.2 GET LOGIK
Rujuk buku teks muka surat 41 hingga 45.
Tonton video di bawah (10 minit) untuk mengetahui lebih lanjut tentang Get Logik
https://www.youtube.com/watch?v=JhAFDSQPkGI&t=49s
Tugasan:
Lakarkan satu peta minda atau peta i-think yang menerangkan tentang get logik asas dan kombinasi get logik.
Thursday, May 7, 2020
M18B: LATIHAN HTML DAN CSS
Dengan merujuk buku teks muka surat 290 hingga 341 sila jawab quizizz berikut secara santai. Sila offkan timer.
Monday, May 4, 2020
M18 HTML dan CSS
Membina Laman Web Mudah dengan Menggunakan HTML
Apabila kali pertama konsep laman web diperkenalkan pada tahun 1990, laman web hanyalah koleksi dokumen yang dihubungkan dengan menggunakan fungsi pautan teks yang dipaparkan secara maya.
Paparan pada laman web juga lebih bersifat statik.
Laman web http://www. telegraph.co.uk/technology/6125914/How-20-popular-websites-lookedwhen-they-launched.html ada menyediakan paparan 20 laman web pada awal pelancarannya.
Rajah 3.3.26 menunjukkan paparan laman web Google pada awal kemunculannya
Pada waktu dahulu, adalah mustahil untuk kita menggunakan laman web bagi tujuan membeli produk, membuat tempahan hotel atau tiket kapal terbang.
Punca di sebalik kekurangan ini ialah ketiadaan ruang untuk pengguna menghantar maklumat kepada pelayan untuk diproses pada masa tersebut.
Selari dengan arus perubahan zaman, teknologi baharu diperkenalkan bagi memberikan ruang kepada pengguna menghantar maklumat kepada pelayan untuk diproses melalui konsep interaktif laman web.
Dengan adanya konsep tersebut, proses membuat tempahan hotel serta pembelian barangan secara dalam talian bukan lagi suatu yang mustahil. Definisi interaktif sebenarnya sangat luas. Suatu laman web yang mengandungi permainan catur dikelaskan sebagai interaktif kerana mampu memberikan respons kepada pergerakan pengguna yang bermain catur secara maya.
Apakah HTML?
Setiap laman web ialah fail teks yang ditulis menggunakan Hypertext Markup Language atau HTML. Markup Language ialah bahasa yang menghuraikan kandungan dan struktur dokumen. Anda boleh mengandaikan HTML sebagai rangka yang memandu kepada struktur setiap laman web. Rajah 3.3.27 menunjukkan struktur HTML
Apa itu CSS?
Cascading Style Sheet (CSS) ialah salah satu bahasa pengaturcaraan yang merupakan tambahan (extension) kepada HTML. CSS membenarkan perubahan kepada gaya sesuatu laman web dan menerangkan persembahan bagi sesuatu dokumen HTML.
Cara Penulisan CSS dalam Atur Cara HTML
Terdapat tiga cara untuk menulis CSS dalam HTML, iaitu:
- Helaian gaya luar (External Style Sheet)
- Helaian gaya dalaman (Internal Style Sheet)
- Gaya dalam barisan(Inline Style)
layari laman
w3schools.com
Fahami asas pengaturcaraan HTML dan CSS dengan klik LEARN HTML dan LEARN CSS
Tuesday, April 28, 2020
M16C: CONTOH PENGGUNAAN PRINSIP ASAS REKA BENTUK LAMAN WEB
Prinsip asas reka bentuk yang tedapat dalam dalam laman web Facebook di atas
1. Persekitaran laman web yang dibina.
Rasional - boleh menggunakan pelbagai jenis pelayar
2. Penekanan Maklumat dalam Web
Rasional - Pengunaan fungsi bold
3. Perbezaan elemen dalam web
Rasional - Penggunaan label pada pautan yang berbeza
4. Typography -
Rasional - penggunaan teks dan grafik yang saling melengkapi
5. Warna dan grafik
Rasional - Penggunaan warna biru mampu menonjolkan identiti laman web
6. Navigasi
Rasional - Pengguna tahu di muka surat mana pengguna berada
7. Keseimbangan visual
Rasional - Paparan visual sesuaiuntuk sasaran pengguna - remaja dan dewasa
Thursday, April 23, 2020
M16B: JENIS PERSEKITARAN WEB YANG DIBINA
Persekitaran laman web ini merangkumi beberapa faktor teknikal seperti yang berikut
- Kesesuaian penggunaan pelbagai jenis pelayar
- Kelajuan capaian Internet
- Keperluan perisian sokongan untuk paparan
- Kepelbagaian sistem komputer dan peranti mudah alih yang digunakan oleh pengguna
- Kepelbagaian saiz paparan monitor yang digunakan
Terdapat beberapa jenis pelayar yang boleh digunakan bagi memaparkan laman web, contohnya Internet Explorer, Google Chrome dan Firefox seperti yang ditunjukkan dalam Rajah 3.3.3.
Semakin tinggi bilangan resolusi, bermakna semakin tinggi bilangan piksel dan semakin jelas dan cantik kualiti paparan.
Oleh itu, pereka web harus memastikan laman web yang dipaparkan perlu fleksibel selari dengan kepelbagaian saiz skrin yang tersedia untuk digunakan oleh pengguna.
Latihan:
Objektif: Mengenal pasti prinsip-prinsip asas reka bentuk laman web yang diimplementasikan dalam laman web media sosial.
Anda dikehendaki melayari laman web media sosial berikut:
- www.facebook.com
- www.instagram.com
Berdasarkan pemerhatian anda, senaraikan prinsip asas reka bentuk laman web yang digunakan dalam setiap laman web tersebut
Monday, April 13, 2020
M15: PEMALAR, PEMBOLEHUBAH DAN JENIS DATA DALAM BAHASA PENSKRIPAN KLIEN
Seperti yang telah dipelajari sebelum ini, aturcara penskripan klien boleh ditulis menggunakan JavaScript.
Atur cara JavaScript klien boleh ditulis dan dibenam (embed) dalam dokumen HTML dan diinterpretasikan oleh pelayar (browser).
Dalam topik ini, murid akan menggunakan pemalar, pemboleh ubah dan jenis data yang berlainan dalam atur cara bubble sort, selection sort, binary search, mendapatkan nilai maksimum, minimum, purata dan nilai count. Begitu juga aturcara dalam pengumpukan nilai dalam queue.
Pembolehubah
Pemboleh ubah ialah ruang ingatan yang digunakan untuk menyimpan nilai sementara sewaktu atur cara diproses. Nilainya boleh berubah-ubah mengikut penggunaan pemboleh ubah atau arahan kepada pemboleh ubah. Setiap pemboleh ubah akan diberi nama mengikut nilai yang disimpan. Nama yang diberi kepada pemboleh ubah dikenali sebagai pengecam.
Contoh:
• Nilai gaji pekerja - Nama pembolehubah yang boleh diberi ialah gajiPekerja.
• Nama pelajar. Nama pembolehubah yang boleh diberi ialah namaPelajar.
Pemalar
Pemalar merupakan ruang ingatan yang digunakan untuk menyimpan nilai sementara sewaktu atur cara diproses. Pemalar sama seperti pemboleh ubah tetapi nilainya tidak boleh berubah-ubah. Nilai tidak boleh berubah kerana nilai yang ditentukan itu merupakan suatu nilai yang telah ditetapkan dalam atur cara.
Contoh nilai pemalar:
• Nilai pi (π), iaitu bernilai3.142 (ditulis dalam bentuk tiga titik perpuluhan).
• Bilangan hari dalam seminggu, iaitu tujuh hari.
Const ialah kata kunci yang digunakan dalam JavaScript untuk merujuk pemalar.
Jenis Data
Jenis data merupakan jenis nilai atau pelbagai set data yang digunakan dalam atur cara. Jadual 3.1.2 menunjukkan jenis data asas dalam JavaScript.
Murid boleh melakukan proses-proses seperti mengisih (kaedah bubble sort atau selection sort), mencari nilai tertentu (kaedah binary search), mencari nilai maksimum (max), mencari nilai minimum (min), mengira nilai purata (mean) dan mengira bilangan nilai (count) kepada pelbagai jenis nilai atau data yang telah diterangkan sebelum ini.
Latihan:
Uji pengetahuan anda dengan menjawab soalan quizizz di bawah
https://quizizz.com/admin/quiz/5b820d7ea31606001930d4ab/skt5-bab-3-b-pembolehubah-pemalar-jenis-data-skawalan
Wednesday, April 8, 2020
M14: MENDAPATKAN NILAI MAKSIMUM, NILAI MINIMUM, MEAN, COUNT DAN QUEUE
Nilai maksimum merujuk nilai terbesar dalam suatu senarai nilai.
Proses mencari nilai maksimum dapat dilaksanakan seperti yang ditunjukkan pada rajah di bawah
Mendapatkan Nilai Minimum
Nilai minimum merujuk nilai terkecil dalam suatu senarai nilai. Proses mencari nilai minimum dapat dilaksanakan seperti ditunjukkan pada rajah di bawah
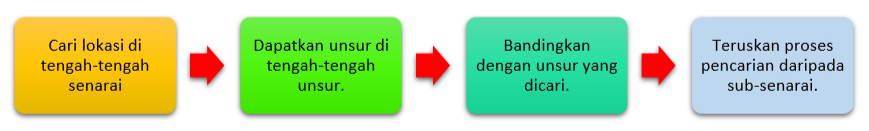
M14: CARIAN PERDUAAN (BINARY SEARCH)
Carian perduaan (Binary search)
Carian perduaan (Binary search) sesuai digunakan apabila melibatkan bilangan data yang banyak dan telah diisih. Pada asasnya, proses carian perduaan adalah seperti dalam rajah di bawah
Terdapat tiga proses perbandingan yang boleh dilaksanakan, iaitu:
Tonton video di bawah untuk memahami proses carian perduaan
https://www.youtube.com/watch?v=jhO8M28Cefs
Tuesday, March 31, 2020
M14: PENGENALAN ISIHAN BUIH DAN ISIHAN PILIH
Semasa membangunkan atur cara penskripan klien, murid boleh melaksanakan proses
- pengisihan
- pencarian
- mencari nilai maksimum
- minimum
- mengira purata serta bilangan unsur
dalam sesuatu atur cara.
Proses pengisihan terdiri daripada beberapa jenis.
Namun begitu, hanya dua jenis proses pengisihan yang dibincangkan dalam bab ini, iaitu
- isihan buih (bubble sort )
- isihan pilih (selection sort )
- Banding unsur pertama sama ada lebih kecil daripada unsur kedua (untuk turutan menurun)
- Banding unsur pertama sama ada lebih besar daripada unsur kedua (untuk turutan menaik)
- lebih mudah dibina
- lebih mudah difahami.
- sesuai digunakan apabila bilangan di dalam unsur adalah kecil memandangkan perbandingan perlu dibuat satu persatu sehingga akhir senarai.
isihan buih adalah sesuai digunakan untuk tujuan pembelajaran dan bukan untuk aplikasi sebenar.
Untuk memahami proses isihan buih, sila tonton video di bawah
Isihan pilih (Selection sort)
satu algoritma dalam pengisihan suatu senarai yang boleh melibatkan proses seperti dalam Rajah 3.1.18.
Friday, March 20, 2020
Thursday, March 12, 2020
BAB 2 TINGKATAN 4
BAB 1 TINGKATAN 4
M18: NOTA PdPR 28 Mei 2021 (KHAMIS): BAHASA PENSKRIPAN PELAYAN
3.2.1 Pembangunan Laman Web dengan Menggunakan Bahasa Penskripan Pelayan (MS 224) Keperluan Laman Web Antara Pengguna dengan Sistem Dala...

-
3.3.1 Prinsip Reka Bentuk Laman Web (MS 274) Prinsip merujuk asas yang menjadi dasar kepada perkembangan atau pembinaan sesuatu benda. ...
-
Semasa membangunkan atur cara penskripan klien, murid boleh melaksanakan proses pengisihan pencarian mencari nilai maksimum minimum ...
-
Sila klik untuk latihan tersebut